【补丁】Oracle11gR2补丁更新(PSU)
本文共 1819 字,大约阅读时间需要 6 分钟。
数据库安装完成后,需要进行补丁跟新操作。本文在上回的基础上,继续执行PSU补丁更新,注意一定看好README的要求。
一、补丁介绍
1.补丁类型
- 补丁集 Patch Set
- 补丁集更新 Patch Set Update(PSU)
- 关键补丁更新 Critical Pathch Update(CPU)
- 安全补丁更新 Security Patch Update(SPU)
CPU,是 Critical Patch Update 的缩写,意为紧急补丁更新。每季度发布
一次,是用来修复安全方面的一些补丁,是累积型的。自 2012 年 10 月已经更名为 Security Patch Update (SPU)PSU,是 Patch Set Update 的缩写,意为补丁集更新。 Oracle 选取在每
个季度用户下载数量最多,并且得到验证具有较低风险的补丁放入到 每个季度的 PSU 中,修复比较严重的一些问题,包含每个季度的 CPU, 是累积型的。例如:11.2.0.1.1 to 11.2.0.1.22.OPatch工具
随数据库软件一同安装,用该工具进行补丁更新,下载补丁后查看README,补丁对OPatch版本有要求
路径:$ORACLE_HOME/OPatch 命令查看:opatch -help二、OPatch及PSU下载
下载需要登录以下网站
https://support.oracle.com/- OPatch:搜索Patch 6880880
- PSU:搜索Doc ID 1454618.1
三、操作流程
1.检查当前OPatch版本是否符合PSU要求
登录数据库服务器,oracle账户下执行
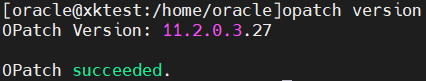
opatch version
查看补丁包README,Prerequisites(先决条件)一节说明:
You must use the OPatch utility version 11.2.0.3.20 or later to apply this patch.2.OPatch升级
备份原先OPATCH工具
mv $ORACLE_HOME/OPatch $ORACLE_HOME/OPatch_bak20210123
将符合要求的OPATCH工具上传到$ORACLE_HOME目录下,直接unzip解压缩,再次执行opatch version查看版本

3.补丁更新PSU
上传补丁到服务器–解压缩–cd进去–打开README,对照操作:
修改环境变量
export PATH=$PATH:/usr/ccs/bin
冲突检查
unzip p30298532_112040_.zipcd 30298532opatch prereq CheckConflictAgainstOHWithDetail -ph ./
先关闭监听及数据库,补丁安装
unzip p30298532_112040_.zipcd 30298532opatch apply
将修改后的SQL文件加载到数据库中
cd $ORACLE_HOME/rdbms/adminsqlplus /nologSQL> CONNECT / AS SYSDBASQL> STARTUPSQL> @catbundle.sql psu applySQL> QUIT
执行apply及跑脚本后注意查看提示日志是否有报错
4.查看版本方式
升级完成查看已打的补丁跟bug号:
opatch lspatchesopatch lsinventory
相关视图
product_component_versionregistry$historydba_registry_history
5.补丁卸载
部分情况下需要卸载补丁,流程:
opatch rollback -id 30298532(补丁号)
关闭监听及数据库后,执行脚本
cd $ORACLE_HOME/rdbms/adminsqlplus /nologSQL> CONNECT / AS SYSDBASQL> STARTUPSQL> @catbundle_PSU__ROLLBACK.sqlSQL> QUIT
四、总结
- 务必按照README步骤操作
- 本篇仅仅说明了最基本的11gR2单机环境补丁更新,另外还有RAC、ADG、联机打补丁等情况,看README


转载地址:http://nozi.baihongyu.com/
你可能感兴趣的文章
mysql 锁机制 mvcc_Mysql性能优化-事务、锁和MVCC
查看>>
MySQL 错误
查看>>
mysql 随机数 rand使用
查看>>
MySQL 面试题汇总
查看>>
MySQL 面试,必须掌握的 8 大核心点
查看>>
MySQL 高可用性之keepalived+mysql双主
查看>>
mysql 默认事务隔离级别下锁分析
查看>>
Mysql--逻辑架构
查看>>
MySql-2019-4-21-复习
查看>>
mysql-5.7.18安装
查看>>
MySQL-Buffer的应用
查看>>
mysql-cluster 安装篇(1)---简介
查看>>
mysql-connector-java各种版本下载地址
查看>>
mysql-EXPLAIN
查看>>
mysql-group_concat
查看>>
MySQL-redo日志
查看>>
MySQL-【1】配置
查看>>
MySQL-【4】基本操作
查看>>
Mysql-丢失更新
查看>>
Mysql-事务阻塞
查看>>